为hexo-yilia添加文章阅读数
本文最后更新于:2020年4月25日 晚上
前言
一直想为博客添加一个阅读数统计,一个是方便查看,另一方面也会使自己更有成就感。于是在网上搜索了下教程,发现hexo的统计大多用的都是不蒜子的统计,于是也就随大流使用。但是在期间遇到了一些问题,并进行了一个客制化修改,具体样式应该也可以在右上角看到,仅供参考借鉴。
教程
1:
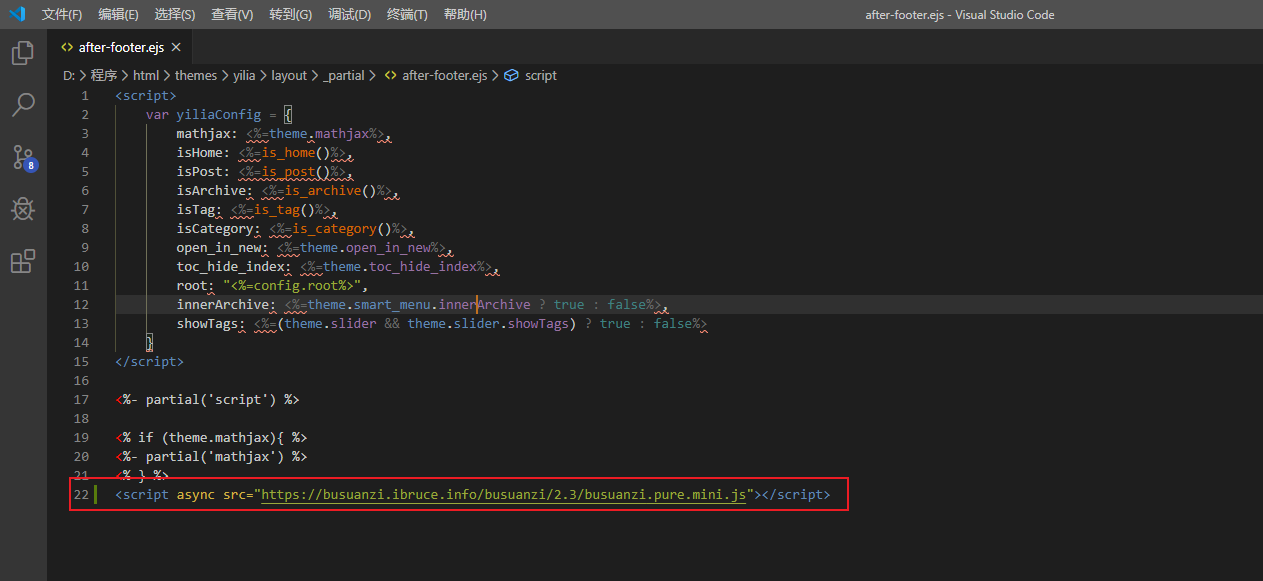
首先修改\themes\yilia\layout\_partial目录下的after-footer.ejs文件,在任意位置添加以下代码
1 | |

2:
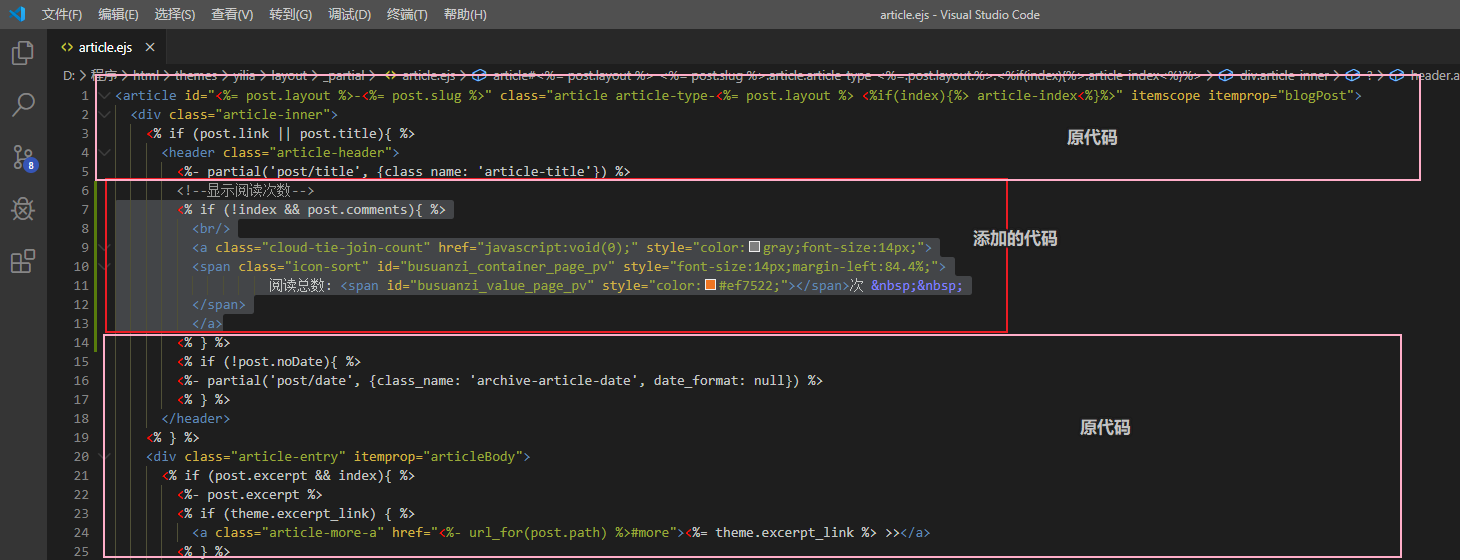
然后再修改\themes\yilia\layout\_partial目录下的article.ejs文件,在<%- partial(‘post/title’, {class_name: ‘article-title’}) %>代码下添加
1 | |

当然也可以根据自己的审美需求修改代码的位置或者颜色等,如果有不清楚的可以与我讨论(虽然我也不太懂,是个半吊子)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!